

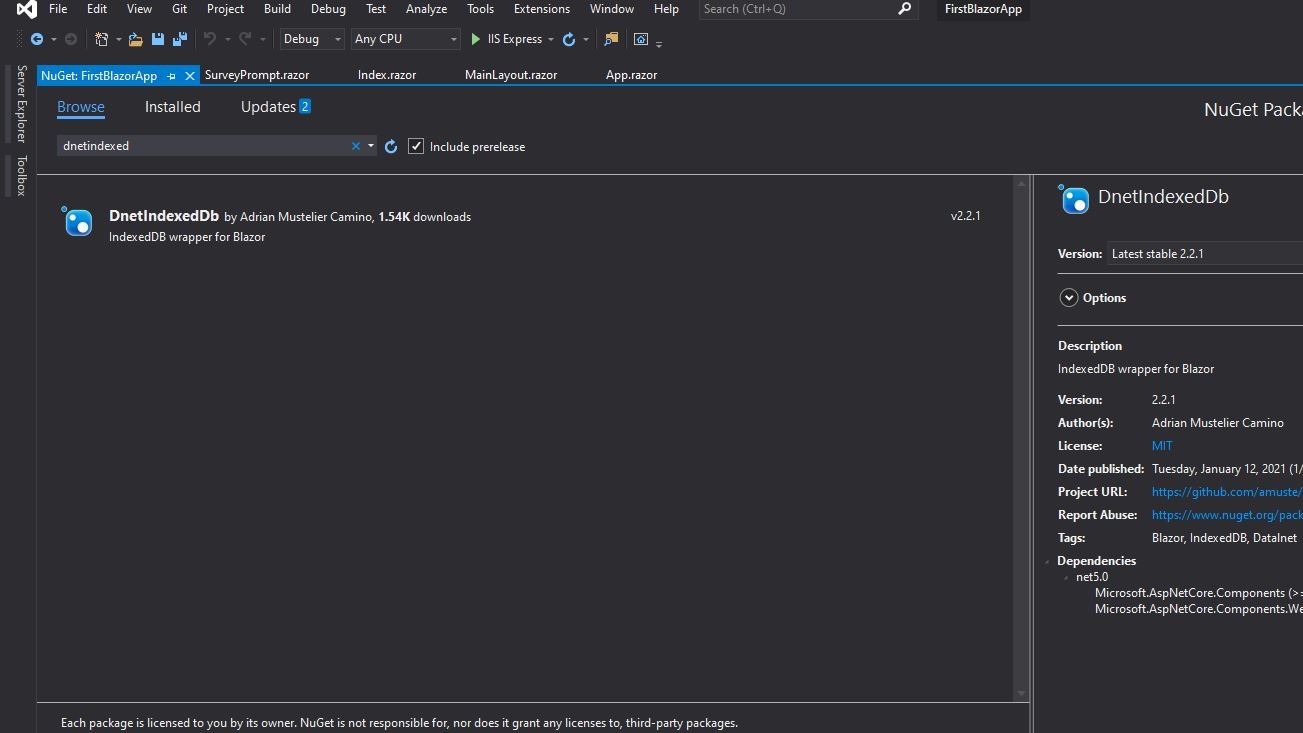
Progressive Web Applications (PWA) is one of the technology that the developers might get attention to it. With network latency issues that we are experiencing, having an offline feature is not bad addition to our existing application. To start implementing this on Blazor, I'll just continue working with the FirstBlazor Project. I'll include the source code link below if I'm able to upload this in the server. I've tried many indexedDB wrapper but I've only successfully implemented this with DnetIndexedDb NuGet package. To start off, you can start getting the DnetIndexedDb from the NuGet Manager.


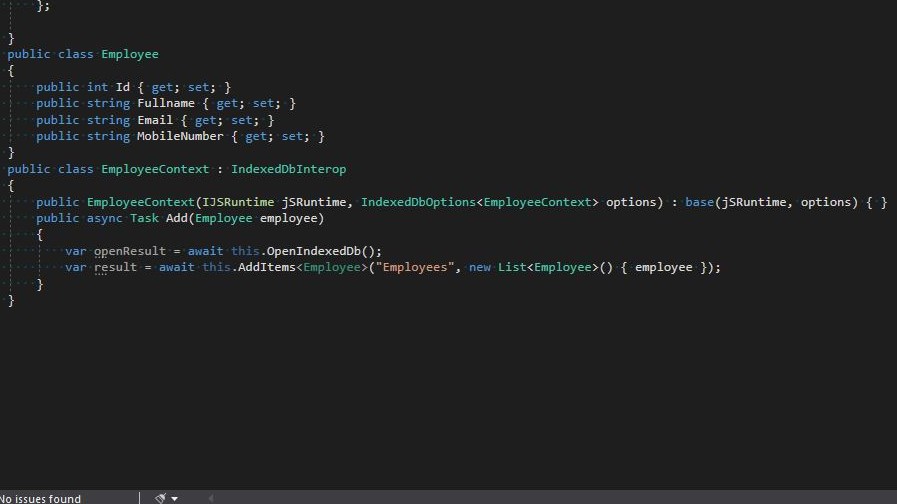
Adding interop class to interact with client side javascript.
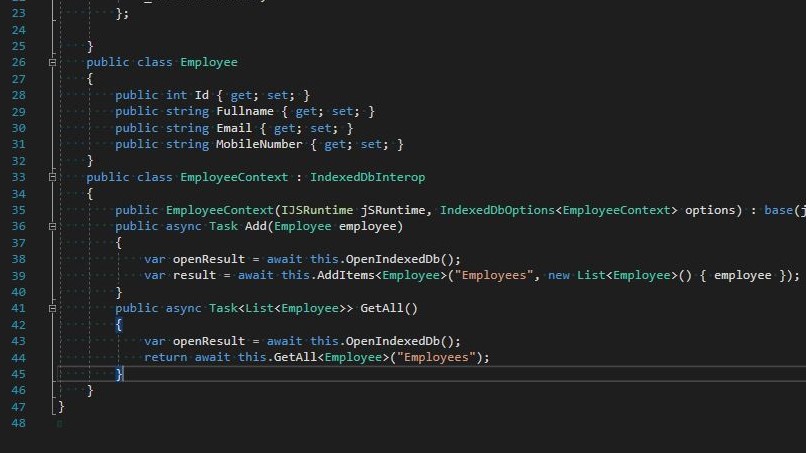
Then we will define the context class for the offline database employee data. This context class interacts with the client side javascript libraries. At this point, only one method was defined which the method purpose is to add employee data to the indexed db.

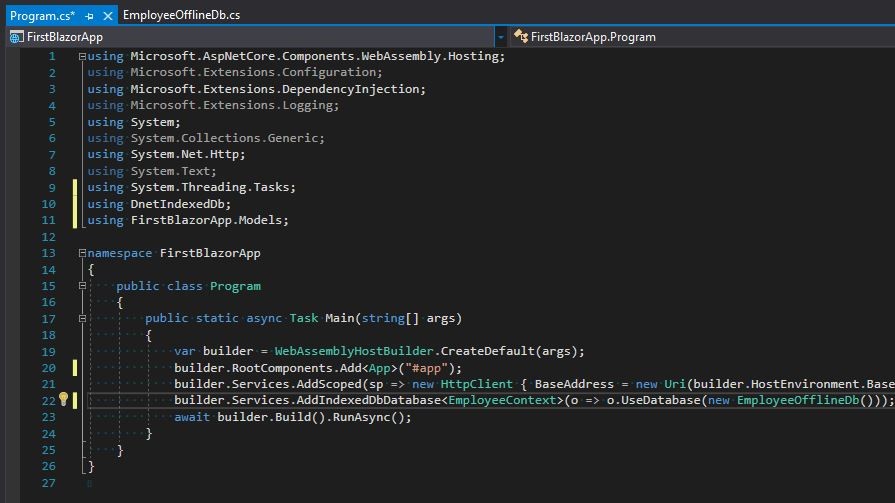
Provisioning to use indexdb in the service collection class.
In order to use the indexeddb in our application, we need to define and load the employee context we just made earlier into the service collection list.

Blazor IndexedDb - defined the DnetIndexedDb javascript library.
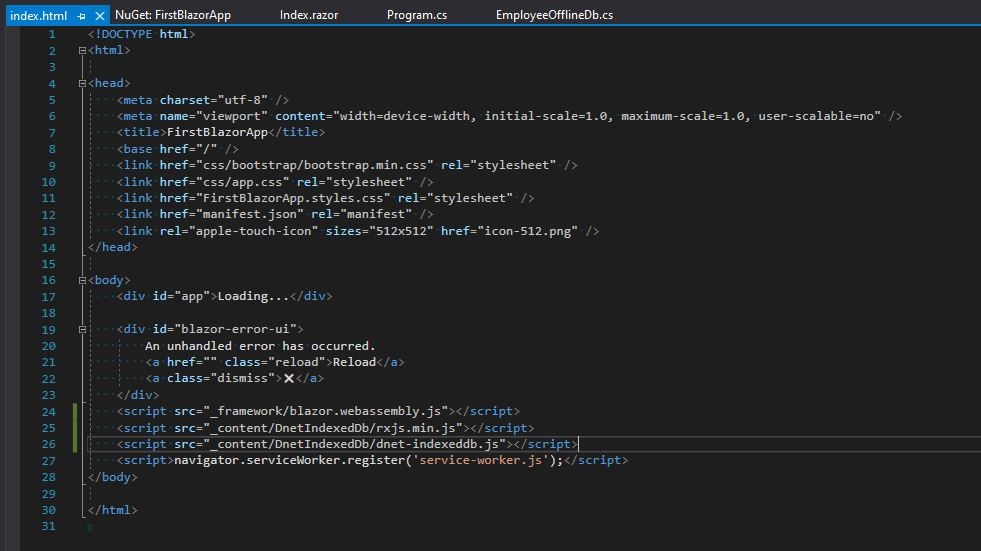
Add the DnetINdexedDb javascript library reference in the index.html. Take note, if you happen to forgot this step, you'll encounter javascript error that the dnetindexdb doesn't exist or not found.

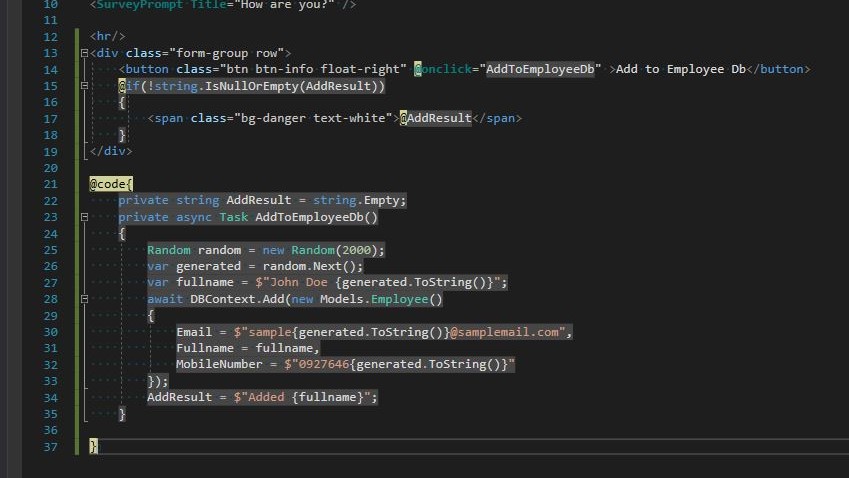
Blazor IndexedDb - modify the existing Index.Razor file.
Next, we will modify the existing Index.Razor file by adding a Add button which add a random generated john doe name into the employee data.

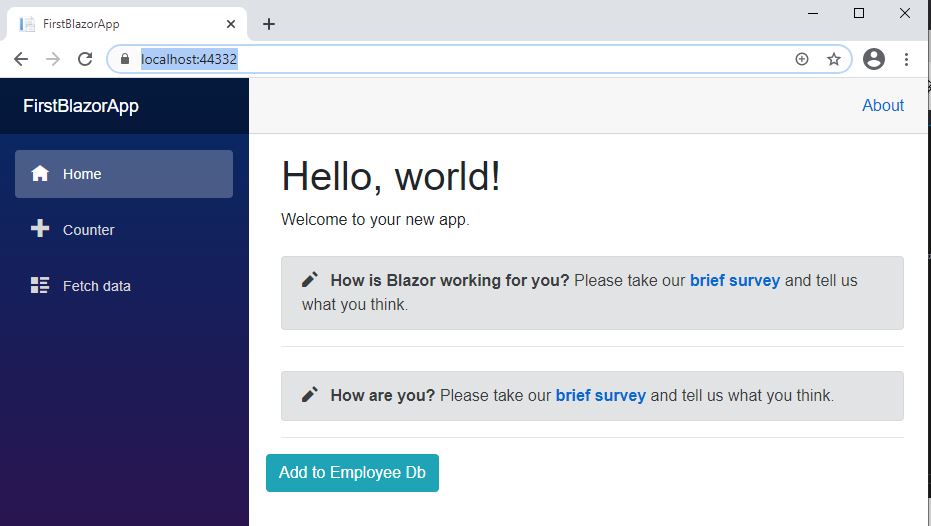
Finally, we can run the project to test and check if there are new data when we clicked the button.

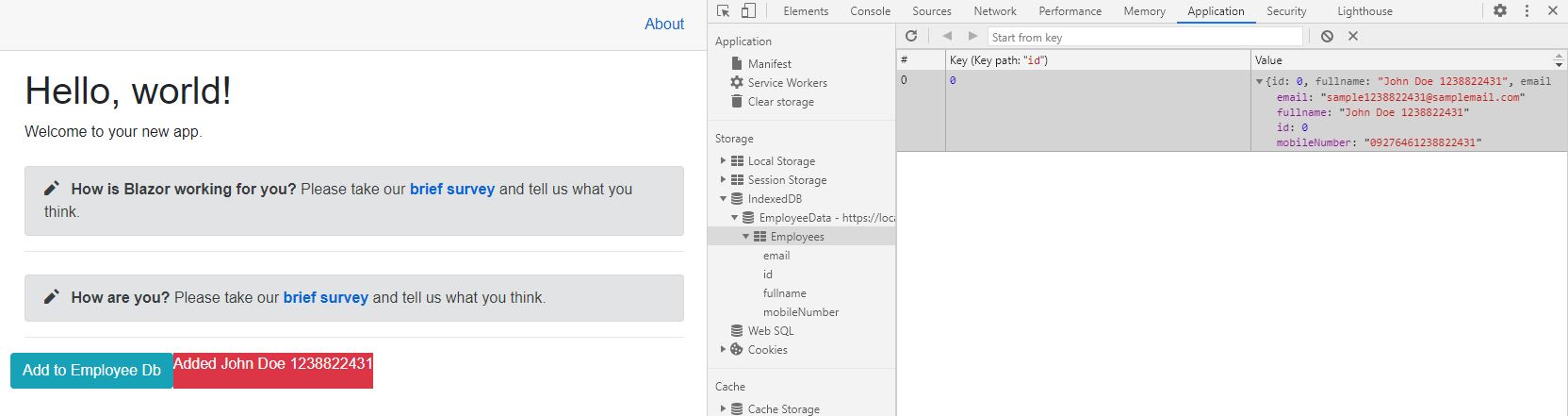
When we clicked the Add button, you'll noticed that there is a new record added to the indexed db. You can use the developer tool (F12) and go to the application tab to check on the indexed db portion.

Blazor IndexedDb - listing the data from the index db database
Now we can add data to the indexed db, let's add a retrieve function called GetAll() to list down the data from the indexed db.

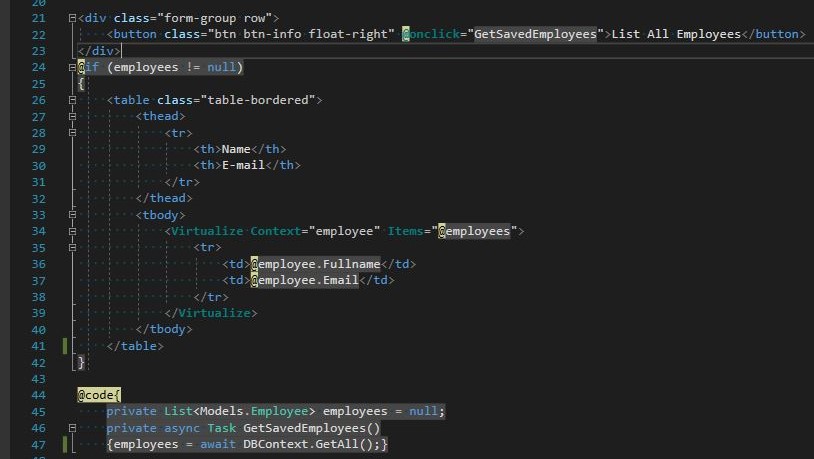
Blazor IndexedDb - modify again the existing Index.Razor file to list down data
Let's go back to the Index.razor to have list down data capabilities to our existing application.

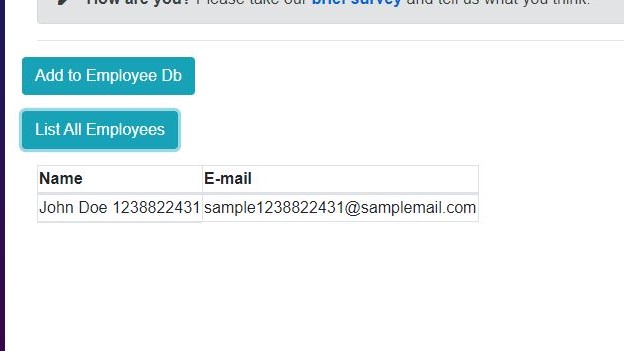
Upon running the application, you should be able to list down the data from the index db database when you clicked the List all employees button.
Please note, these are the basic codes in order to make the indexed db feature work.
If you try to add another data, you will encounter error since the data already exists.
The only work around for now is to retrieve the current data and then add the combined data of the old and new data to the indexdb.
Hope this could help fellow developers, happy coding.
Other Dev Series
Building up your first website starting with new Blazor WebAssembly Project
Saving and retrieving data from IndexedDb using your existing Blazor WASM Project