

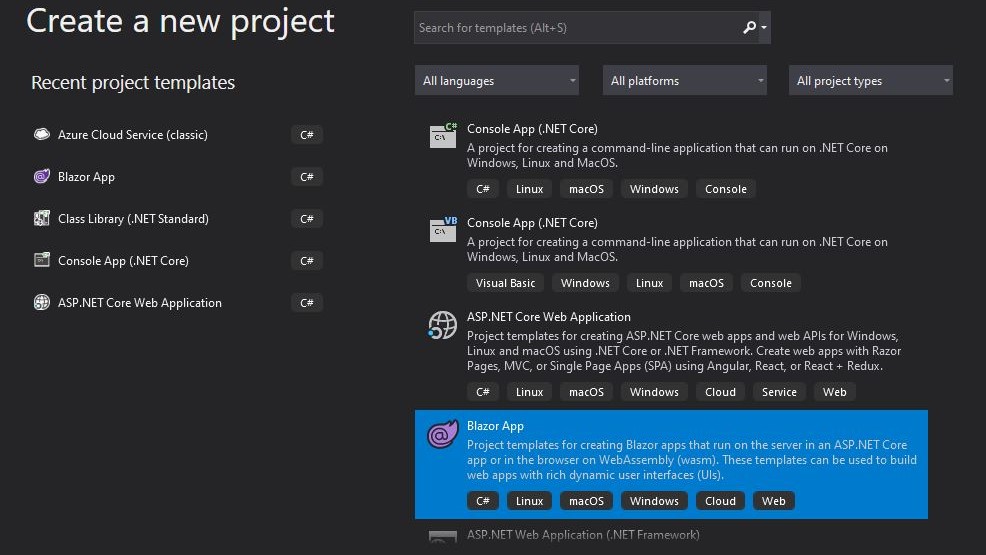
Blazor framework piqued my interest when I first heard it. By the time I've checked it out during the pandemic, .NET 5 just got released. Most of the opinion I've got were that Blazor technology is still not production ready, well for me, it doesn't matter as this framework/technology is developer's dream framework. I will not list those features but what piqued my interests are working with the webAssembly and PWA features. To start off with the Blazor project, you can launch your Visual Studio 2019 and select the Blazor App project from the project template list.


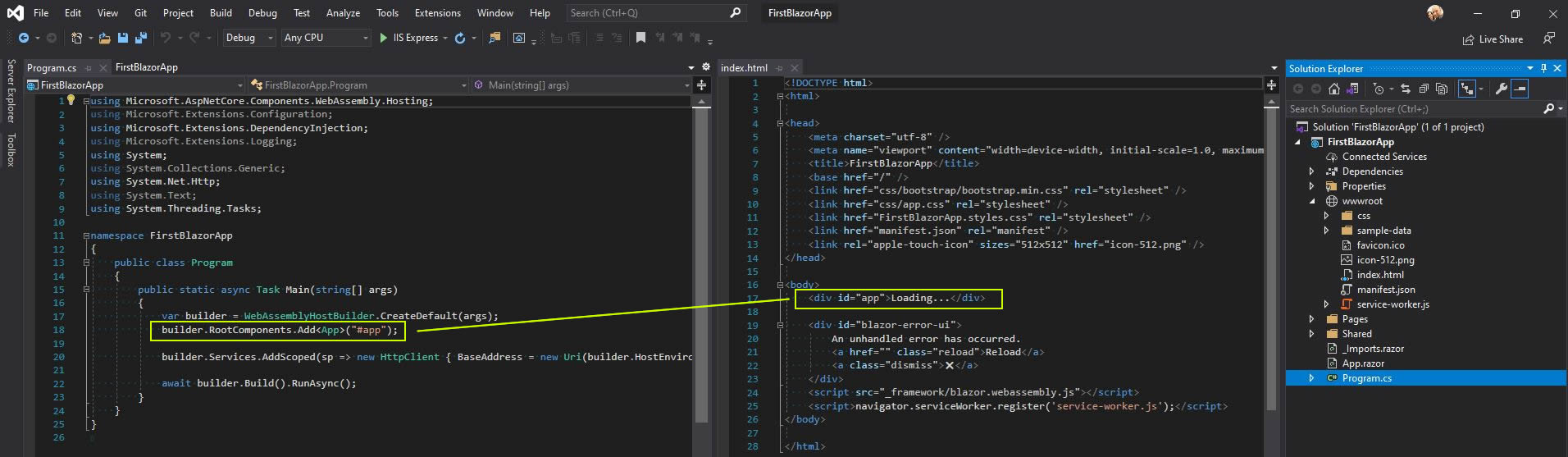
Upon creation from the template, here are the default files created by the template. Application starts thru the Program -> Main routine if you can see the highlighted rectangle shape in the picture above, the line with the "#app" element refers to the index.html element which is highlighted in the index.html file. While the App class refer to the App.Razor file.

Blazor Index.Razor
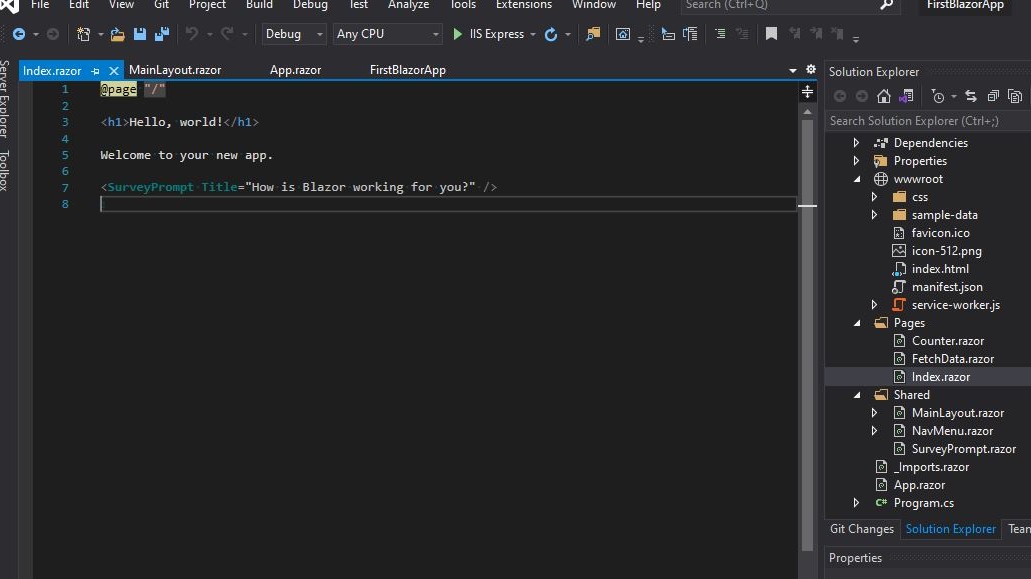
The Blazor Index.Razor serves as the starting page or default page for the Blazor project. What it makes it the default page is due to the @page "\" page directive.You will notice, that there is a SurveyPrompt tag already declared for the Blazor project. This html tag is a Razor component which defined in Shared folder SurveyPrompt.razor

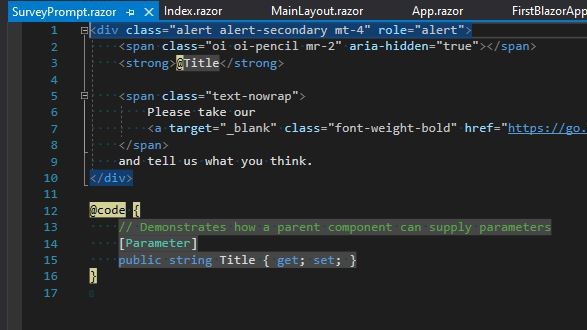
Blazor Razor Component
This is the SurveyPrompt component generated by the template, you can add or modify this to familiarized in using Razor Components in Blazor

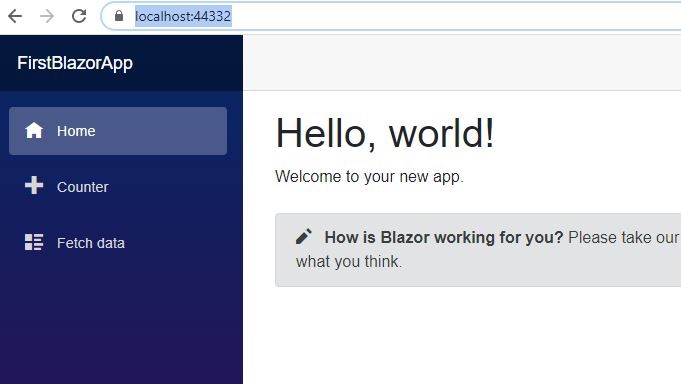
Running your Blazor Application
As usual, generated codes are running application you can immediately run for testing. As a SPA application, You'll see the loading label before loading the default page.

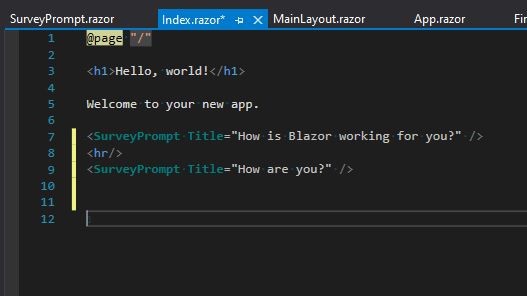
Re-using Blazor Razor Component
To use the re-usable component in Blazor, you can add another Survey prompt and change title to your liking.

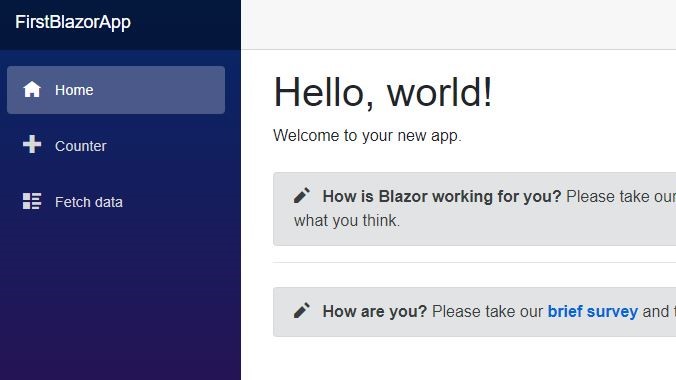
Upon running the application, you'll notice how Razor page reuse the Razor component in the default page.
Other Dev Series
Building up your first website starting with new Blazor WebAssembly Project
Saving and retrieving data from IndexedDb using your existing Blazor WASM Project